
Entrepreneuriat
Ce qu'il faut savoir avant de créer un MVP d'application Mobile.
20 octobre 2021
--- Xavier Colombel
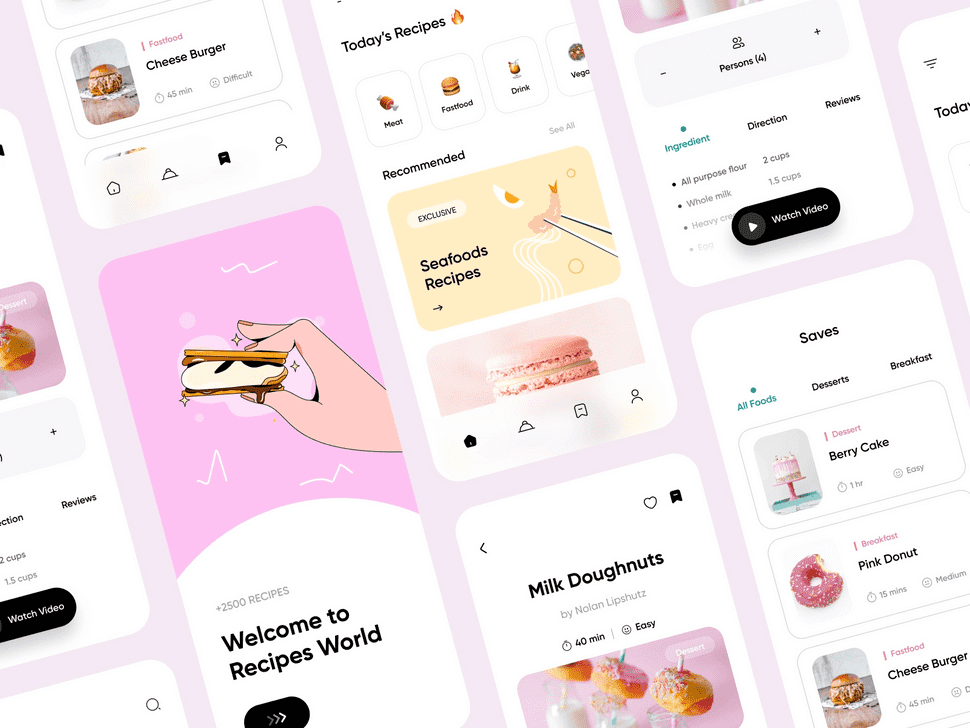
Photo de couverture : Izmahsa
Nombre d’entrepreneurs souhaitent (faire) développer un MVP pour lancer leur business : un site Web ou une application Mobile. Sans connaissances techniques et sans moyens financiers suffisants, il est parfois compliqué de faire les bons choix. Dans cet article, je vais vous expliquer comment mettre toutes les chances de votre côté pour aboutir au lancement de votre MVP.
- Un MVP, qu’est-ce que c’est ?
- Les maquettes low fidelity ou wireframes
- Prototyper une application Mobile
- Créer un cahier des charges
- Combien coûte le développement d’une application Mobile ?
Il était une fois… une idée
Vous êtes un entrepreneur avec une idée d’application que vous souhaitez concrétiser. Pour faire de votre idée une réalité, vous devez d’abord vendre votre concept à plusieurs parties prenantes : des investisseurs, des partenaires commerciaux, une entreprise avec laquelle vous souhaitez travailler, ou même vos employés qui devront travailler sur ce projet.
Outre les fonctionnalités qui seront proposées dans votre solution, vous devrez tenir compte de l’aspect graphique (UI, pour User Interface) ainsi que de l’expérience utilisateur (UX, pour User Experience).
Bref, avant de lancer votre super startup… que dis-je… votre future licorne 🦄, vous devez tester votre idée. Et c’est là que le MVP entre en jeu !
Un MVP, qu’est-ce que c’est ?
Un Minimum Viable Product (Produit Minimum Viable) est un produit développé avec le minimum de fonctionnalités nécessaires, pour aller chercher l’adhésion de vos premiers clients. L’objectif étant de mettre en avant une quantité suffisante de fonctionnalités (la/les principale.s), pour donner une idée de ce que le produit est censé faire et surtout à quelle problématique il répond.
Créer un MVP vous permettra d’obtenir rapidement une première version de votre produit. Vos clients pourront alors l’utiliser et interagir avec, pour vous fournir de précieuses critiques sur ce qu’ils aiment ou non, et pourquoi pas vous donner des suggestions d’amélioration.
Grâce au MVP, vous allez pouvoir démarrer votre Proof Of Concept (POC) !
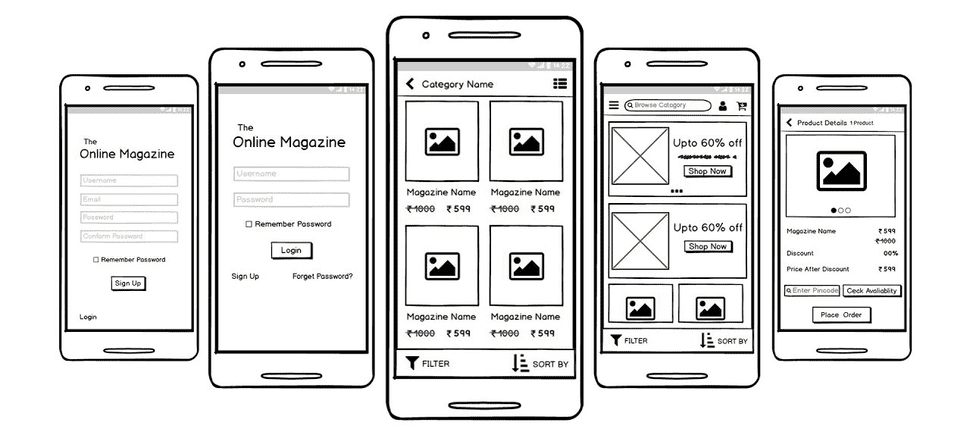
Les maquettes low-fidelity ou wireframes
La première étape de construction d’un MVP consiste en la création d’un plan qui va représenter le parcours utilisateur et les différents écrans à produire qui en dépendent. En général, c’est le Product Owner qui met en place ce processus ; c’est là que les wireframes entrent en jeu. Elles sont les représentations sommaires des écrans qui définissent les user stories (parcours utilisateur). Pour comparaison, les wireframes sont un peu équivalentes au plan d’une maison. Vous l’avez vu dans le titre, on parle ici de maquettes low-fidelity car il s’agit vraiment de ce qu’il y a de plus basique possible. Pas question ici de parler charte graphique, de forme des boutons, d’effets d’animation ou autre ; L’important est d’avoir un support le plus simple possible, pour cadrer la façon dont les utilisateurs vont utiliser votre produit.
Il existe de nombreux outils qui rendent la création de wireframes accessible, comme balsamiq, par exemple. Ces outils contiennent bien souvent des kits d’éléments standards qui entrent dans la création de solutions logicielles, tels que : des champs de formulaire, des boutons, des éléments de navigation, des champs de recherche, des tableaux, des listes de résultats, des icônes et bien d’autres éléments. L’utilisation de ce type d’outil se résume plus ou moins à faire du drag and drop d’éléments dans chacun des écrans que vous souhaitez produire.
Une fois ces wireframes réalisées donc, vous pourrez les transmettre à un UI/UX designer pour qu’il puisse réaliser votre prototype de MVP. Grâce à ces maquettes basiques, il pourra comprendre ce que vous attendez exactement en terme de disposition des contenus, afin de réaliser des propositions de design mais aussi des suggestions concernant l’expérience utilisateur.
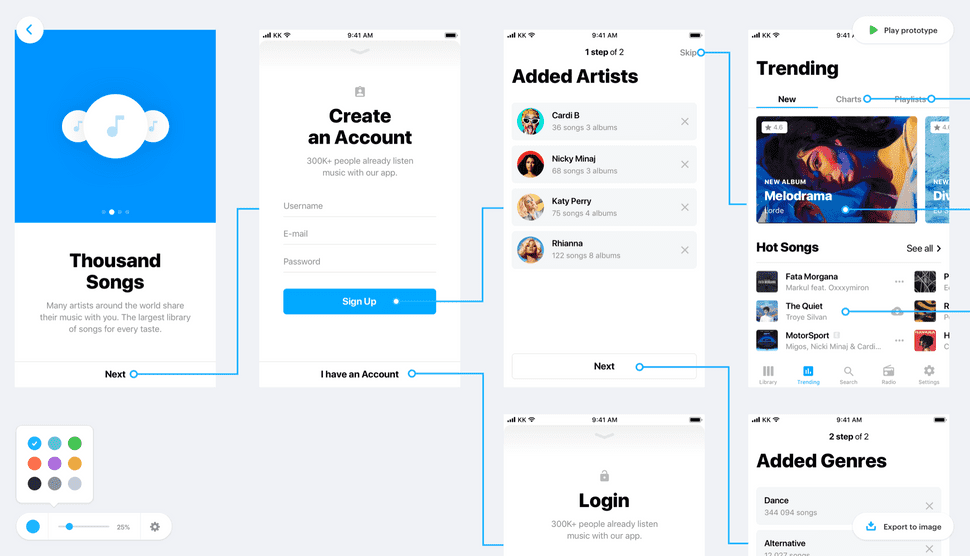
Prototyper une application Mobile
De manière générale, un prototype permet de tester des parcours utilisateur, avant de vous diriger vers la phase de développement. L’objectif est donc de valider un prototype, avant de se lancer dans la programmation.
Pour les testeurs du prototype (vos amis, vos clients, vos collègues, etc.), l’application leur semblera, au premier abord, plus ou moins fonctionnelle. Mais en réalité, tout ça ne sera évidemment que du bluff, une coquille vide. Le prototype n’est là que pour récolter des avis sur la façon dont les utilisateurs perçoivent leur expérience de navigation au sein du produit.
MarvelApp, par exemple, est un outil qui permet de créer des prototypes. L’UI/UX designer qui crée le prototype vous transmettra un lien, à chaque itération de son travail, grâce auquel vous aurez accès à une simulation de l’application. Vous pourrez donc tester (et faire tester) les parcours utilisateur, afin d’obtenir des retours pour finaliser la maquette au plus vite et ainsi embrayer sur la phase de programmation.
Retenez que, si la réalisation d’un prototype est idéale, cette étape n’en reste pas moins facultative. Il faudra néanmoins passer par la création de maquettes graphiques - je ne parle pas ici de maquettes low-fidelity - pour transmettre un support à l’équipe de développeurs, grâce auquel ils vont se baser pour coder votre produit. Souvenez-vous que les développeurs ne sont pas des UI/UX designers et que donc, ils n’auront pas la tâche de transformer vos simples wireframes en maquettes graphiques. 💅
Créer un cahier des charges
On n’en parle pas souvent de celui-ci, pourtant il est essentiel au(x) développeur(s). En effet, un cahier des charges permet de lister les fonctionnalités de la solution, par ordre de priorité. Ce document va servir de support au prototype et/ou aux maquettes graphiques, pour comprendre exactement comment matérialiser les composantes d’une application.
Prenons, par exemple, le cas d’une application de rencontre de type Tinder. Listons ici les écrans essentiels au MVP qu’ils faudraient considérer dans la phase de développement :
- Onboarding avec le logo de l’app et 2 boutons : Se connecter et Créer un compte
- Formulaire de connexion avec Login et Password (ou Google / FB connect)
- Formulaire de création de compte
- Formulaire de récupération de mot de passe perdu
- Caroussel de profils proposés
- Fiche profil issu du caroussel
- Compte utilisateur (pour ajouter/mofifier les photos du profil, la bio, le mot de passe, etc.)
- Formulaire de mise à jour du mot de passe
- Formulaire d’ajout de photo depuis l’appareil photo ou la bibliothèque
- Liste de profils matchés / conversations
- Flux de conversation avec un profil matché
À cela, il faudra ajouter la fonctionnalité de push notifications afin que les utilisateurs puissent recevoir des alertes en cas de matchs et/ou de messages reçus dans une conversation. Il parait également nécessaire d’avoir accès à un backoffice qui permettrait de modérer les contenus pour, au minimum, contrôler les photos et les descriptions dans les fiches profils.
Toutes ces fonctionnalités me paraissent essentielles pour lancer le MVP. Je n’ai évidemment pas évoqué certaines fonctionnalités qui pourraient faire partie d’une V1, comme :
- l’achat de crédits pour effectuer des actions spéciales,
- la possibilité de créer des stories et de les afficher,
- la géolocalisation des utilisateurs, etc.
Bref, vous l’aurez compris, il est important de se mettre dans la peau de l’utilisateur pour comprendre ce dont il va avoir besoin en priorité afin de créer une rétention. Si le produit est inutilisable ou ne répond pas à la problématique - ici, tchater avec des profils - ce sera un échec et l’utilisateur désinstallera l’app illico-presto.
Combien coûte le développement d’une application Mobile ?
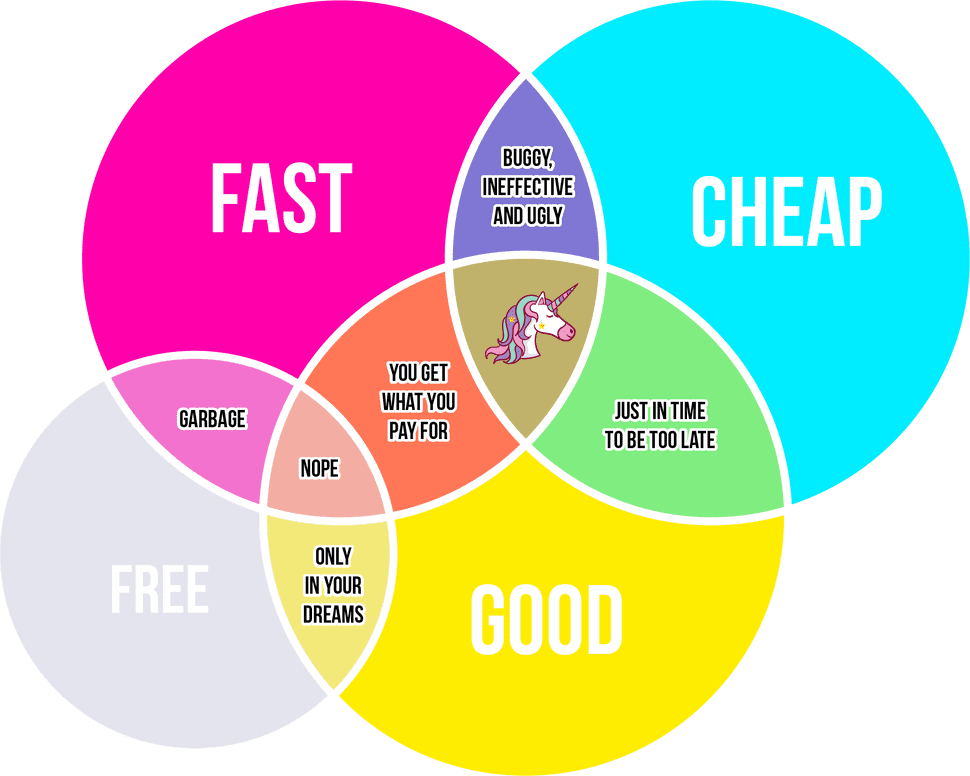
Je vous vois venir avec vos grands sabots. Mais avant d’aller plus loin, vous connaissez le concept du Fast, Good, Cheap ? Regardez bien l’illustration suivante ; Il faudra toujours vous en souvenir, car elle représente une certaine réalité du marché !
Vous l’aurez compris, on ne peut pas tout avoir, à moins d’y mettre les (justes) moyens.
Toujours est-il qu’avant de vous lancer dans le développement d’une application Mobile qui combine toutes les fonctionnalités idéales, il convient de créer un MVP avec LA fonctionnalité principale. L’idée, encore une fois, est d’obtenir l’adhésion des early adopters avant d’aller chercher des fonds et ensuite développer une v1 de l’application.
Pour faire développer un MVP, vous avez donc plusieurs moyens :
- Embaucher un développeur free-lance, payé à la journée de développement (entre 300 et 700 euros par jour) ou au forfait.
- Passer par une agence de développement spécialisée dans le développement Mobile. Au Reacteur, nous effectuons ce type de prestation, contactez-nous pour en savoir plus.
- Répondre à l’appel à projets du Reacteur qui met en relation les startupers et les élèves en cours de formation, pour que soit réalisé un MVP à titre gratuit, sur une période de 2 semaines.
- Trouver un CTO associé qui va coder votre application. Oui, vous savez, celui auquel vous allez promettre des parts de votre startup (qui vaut 1 euro la plupart du temps, à l’heure où vous vous lancez dans cette quête) en échange du travail accompli. C’est très souvent une solution qui n’appartient qu’au monde des Bisounours, mais j’y renviendrai dans un prochain article.
- Et pourquoi pas apprendre à coder pour créer votre propre produit ? Très souvent, c’est une des solutions les plus économiques, à moins que vous ne préféreriez brasser du vent dans un coworking, à attendre que ça se passe ?
Sachez qu’au Reacteur, on forme les startupers à temps plein ou à temps partiel, et qu’il y a des solutions pour faire financer tout ça…
Bref, quoi que vous fassiez, il faut savoir y mettre les moyens, en temps ou en argent. Mais le temps, c’est de l’argent, et il faut savoir faire les bons choix, pour en perdre le moins possible.
Xavier Colombel
Partager l'article
Le Reacteur
55, Rue Etienne Marey
75020 - Paris, France
Déclaration d'activité n°11755531275
Référencement DataDock n°0029509
Formations
Entreprises
Certifications
À Propos
2025 © Le Reacteur Tous droits réservés - Made with React