TutorielTech
Astuce de dev : Récupérer facilement une police de caractères payante.
25 juillet 2019
--- Xavier Colombel
Pendant le coding bootcamp, nous travaillons sur de vraies répliques de sites Internet ou d’applications Mobile. Parfois, il est nécessaire de récupérer des polices de caractères qui ne sont pas libres de droits… et donc payantes. Pour se les approprier et les utiliser, il existe une technique très simple. Ready ?
Je précise qu’utiliser des polices de caractère pour lesquelles vous ne vous êtes pas acquitté des droits d’utilisation de la licence est assimilé à du piratage et vous expose donc à des poursuites judiciaires. Je considère donc que ce que je vous montre ici est réservé à un cadre privé, pour faire l’objet de tests, sur votre ordinateur uniquement.
- La force du Ninja dans le navigateur
- Sans arme, ni haine, ni violence
- Une compatiblité à la papa
- Les fruits du succès
- Apprenez à coder auprès de vrais développeurs
La force du Ninja dans le navigateur
Tout d’abord, je vous invite à installer une petite extension pour votre navigateur. Elle vous permettra de savoir si une police de caractère d’un site est payante ou gratuite. Téléchargez Font Ninja pour Chrome ou Firefox.
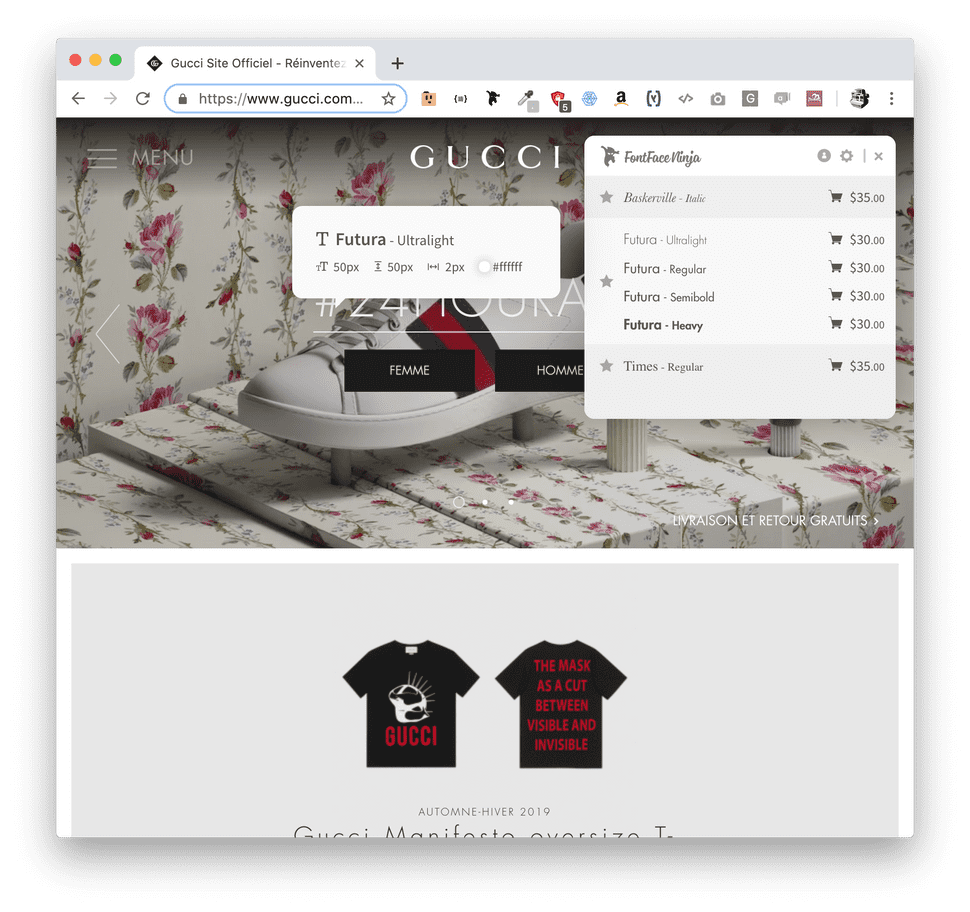
Pour l’utiliser, il suffit de cliquer sur l’extension dans la barre du navigateur et de passer votre souris sur la police dont vous souhaitez connaître le nom et la licence (gratuite ou payante). Dans notre exemple, nous irons sur le site de Gucci pour récupérer toutes les polices de caractères.
On peut remarquer que les polices utilisées sont détectées comme étant payantes et l’extension nous le fait remarquer en affichant un petit Buy à côté du nom de chaque police.
Nous souhaitons donc récupérer toutes les polices utilisées sur la page.
Sans arme, ni haine, ni violence
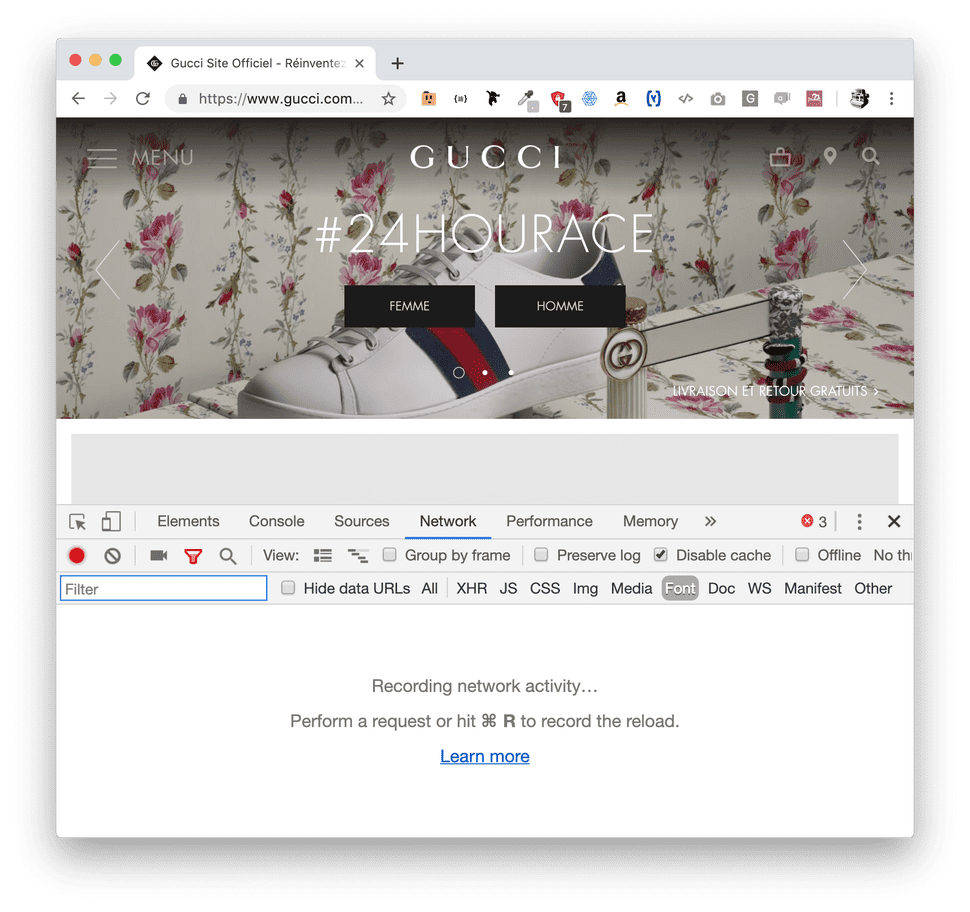
Il faut savoir que tout ce qui s’affiche côté frontend est forcément stocké sur votre ordinateur, à un moment ou à un autre. Pour en avoir le cœur net, sur Chrome, affichez votre console en faisant un clic droit sur la page, puis cliquez sur inspecter et enfin cliquez sur l’onglet Network. Vous pouvez également afficher la console avec le raccourci clavier Alt + Cmd + I (sur Mac).
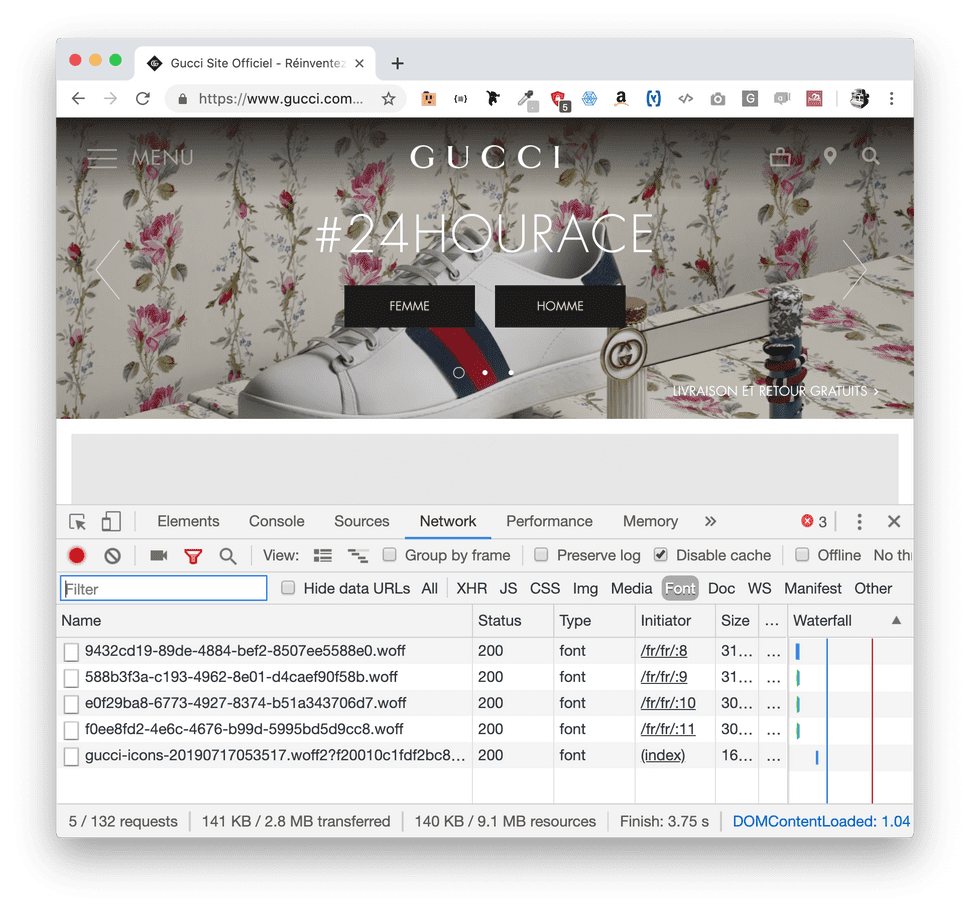
Afin de capturer les polices, cliquez sur le filtre Font, puis rechargez votre page, comme c’est indiqué (Cmd + R sur Mac).
Vous verrez alors les polices utilisées apparaître dans la liste. Double-cliquez sur les quatre premières pour les télécharger (la dernière étant un fichier contenant des icônes, nous n’en auront pas besoin dans cet exemple).
Une compatiblité à la papa
On remarquera, dans l’exemple, que l’on a récupéré des polices dont l’extension est au format woff. Il s’agit d’un format dédié aux navigateurs relativement récents (ici Chrome v75). Si l’on souhaite que nos visiteurs puissent visualiser une police, peu importe le navigateur (oui, même Internet Explorer), il va falloir générer d’autres polices en supplément, voire des formats encore plus performants comme le woff2.
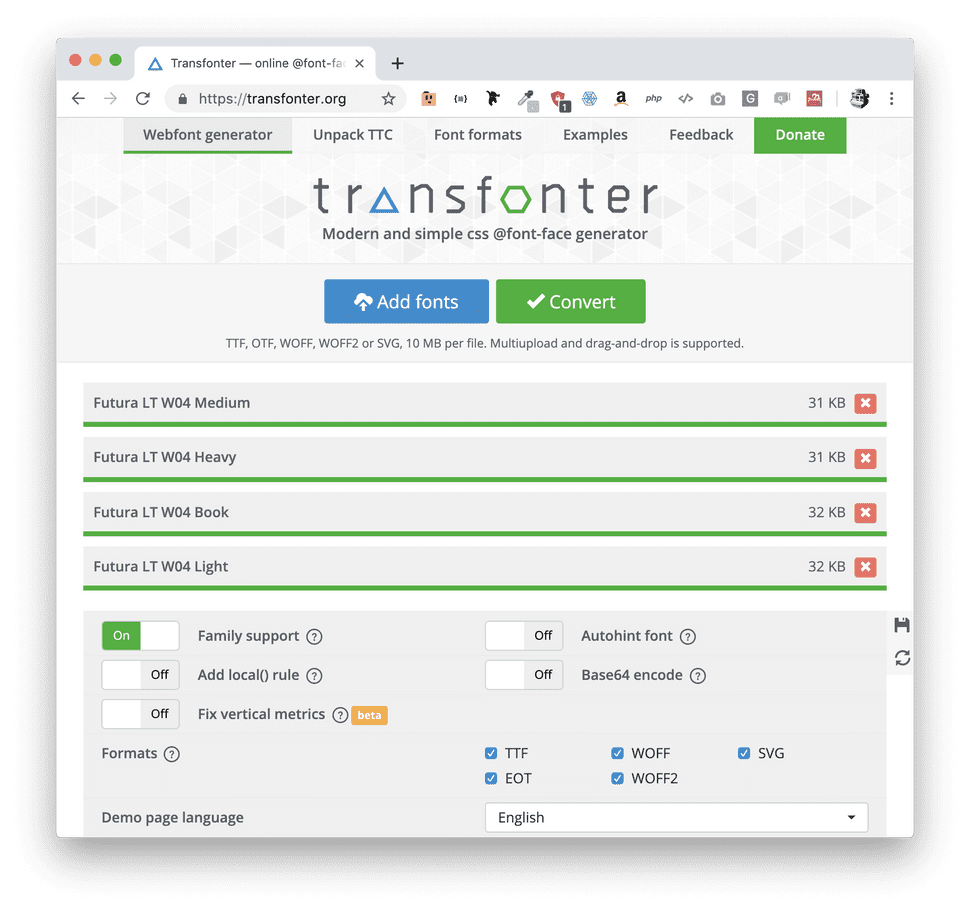
Rendez-vous sur le site Transfonter et effectuez ceci :
- Cliquez sur Add fonts puis sélectionnez les 4 polices précédemment récupérées.
- Assurez-vous d’avoir coché TTF, WOFF, SVG, EOT et WOFF2.
- Cliquez sur Convert puis, une fois la conversion effectuée, cliquez sur Download
Les fruits du succès
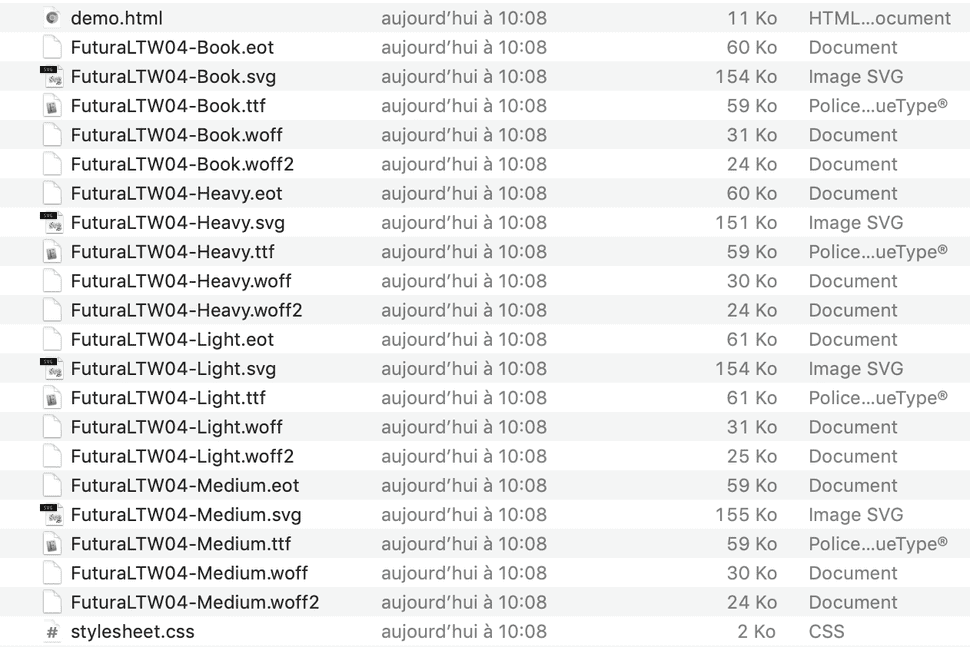
Ouvrez l’archive ainsi récupérée et regardons ce que nous avons, en plus des polices générées :
- Un fichier demo.html qui nous permet de visualiser le rendu de chaque police, ainsi que la règle CSS associée.
- Un fichier stylesheet.css qui contient tous les imports de polices, correctement effectués, avec la gestion des priorités pour les navigateurs.
Et voilà ! Vous pouvez créer vos répliques de sites Web (sur votre ordinateur uniquement, ok ?), sans avoir à acheter les polices !
DISCLAIMER : Attention, respectez la propriété intellectuelle et, en production, n’utilisez pas de contenus pour lesquels vous ne possédez pas les droits d’utilisation.
Apprenez à coder auprès de vrais développeurs
Depuis 2016, nous avons formés de nombreux débutants en programmation. Si vous aussi vous souhaitez apprendre à coder en étant encadré·e toute la journée par de vrais développeurs, rejoignez Le Reacteur. Nous proposons 2 formats intensifs, à temps plein ou à temps partiel, en présentiel ou à distance.
Xavier Colombel
Partager l'article
Le Reacteur
55, Rue Etienne Marey
75020 - Paris, France
Déclaration d'activité n°11755531275
Référencement DataDock n°0029509
Formations
Entreprises
Certifications
À Propos
2025 © Le Reacteur Tous droits réservés - Made with React