Tutoriel
L’art du scraping II : Projet LDLC
19 juillet 2017
--- Kévin Lemaire
Ce projet présente un cas concret d’extraction de données du célèbre site de e-commerce spécialisé dans la High-Tech : E̶ ̶C̶o̶r̶p̶ LDLC.
Vous apprendrez comment :
- Simuler la navigation d’un utilisateur
- Prendre des captures d’écrans
- Appréhender la pagination d’un site
Attention cet exemple est donné à titre éducatif uniquement ! (sinon) 😈)
Les objectifs
Pour ce projet, nous allons choisir un produit au hasard parmi la large sélection de ce site de e-commerce, charger la page Web, puis naviguer entre les différentes pages d’avis et prendre une capture d’écran à chaque fois.
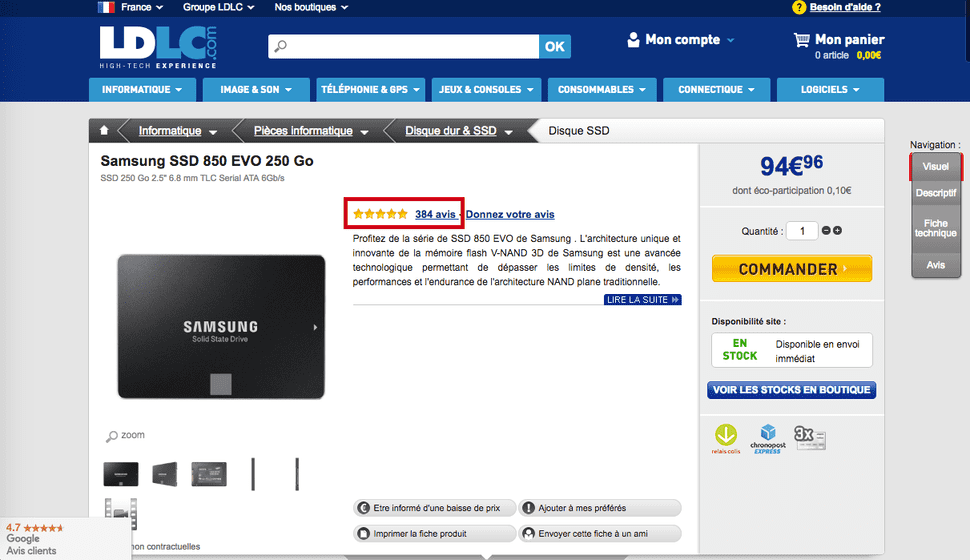
1 - Charger une page produit
Par exemple : http://www.ldlc.com/fiche/PB00180177.html
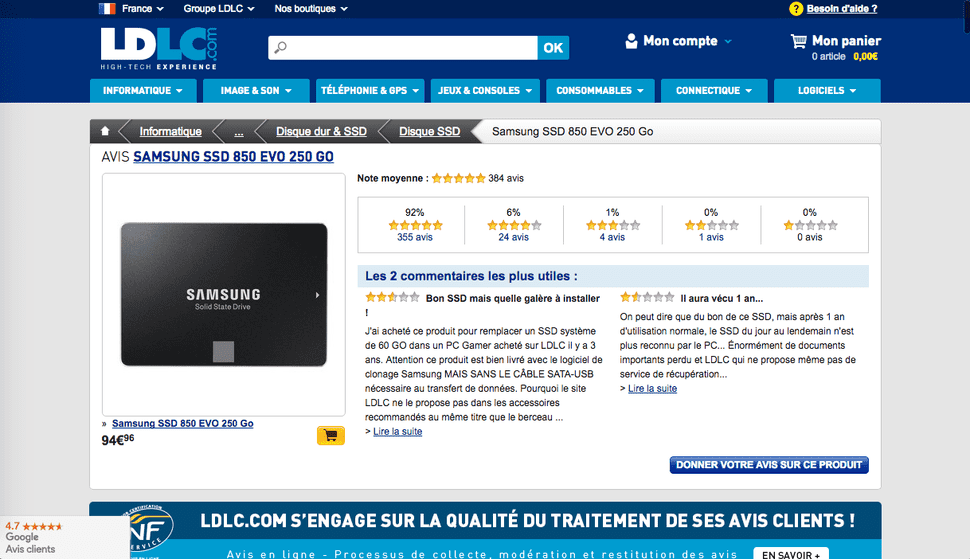
2 - Naviguer vers la page d’avis liée au produit
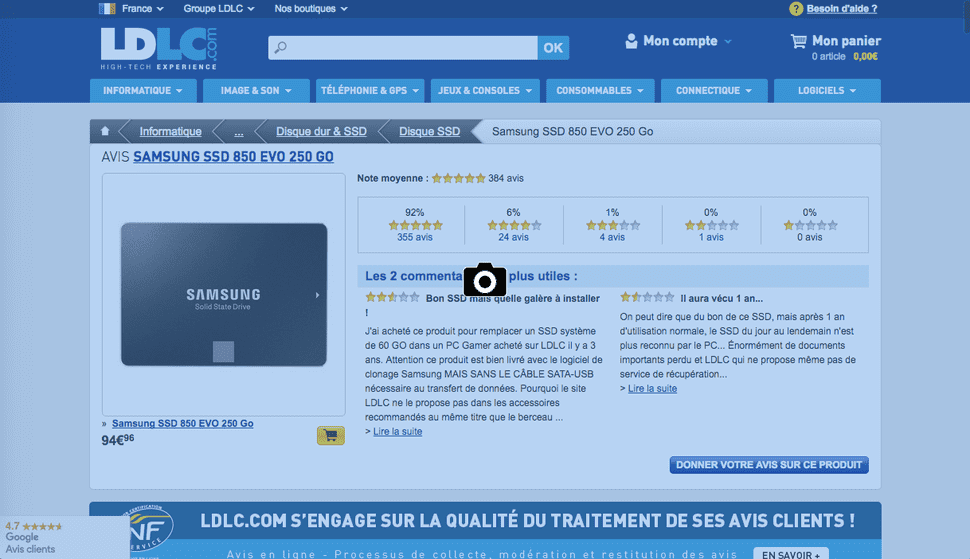
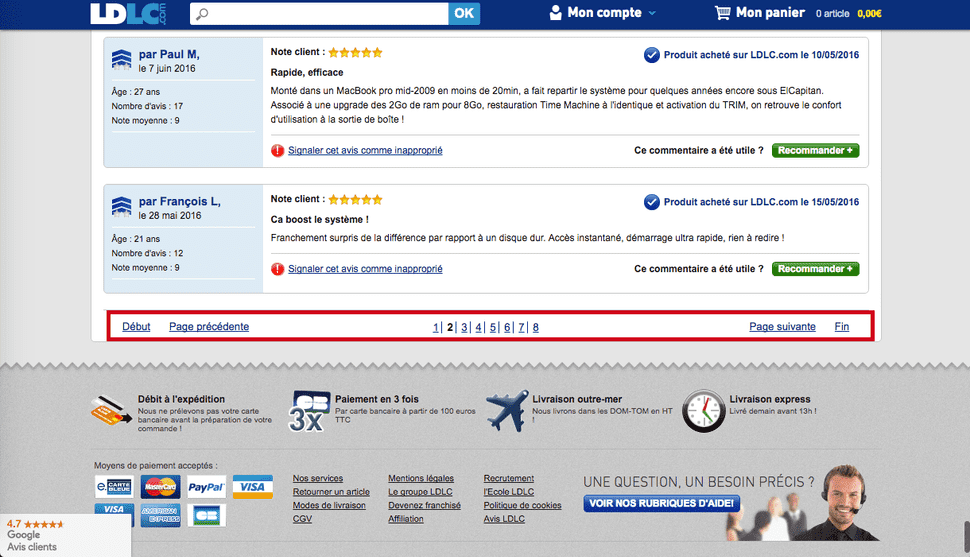
3 - Prendre une capture d’écran
4 - Appréhender la pagination du site
Le “hack”
La personnalisation de la fonction create()
La fonction create() accepte un argument unique, qui est un objet JavaScript standard. Celui-ci va nous permettre de personnaliser notre instance casper.
var casper = require('casper').create({
// Les options
});
Les options principales :
- verbose : par défaut “false” - la valeur “true” indiquera à Casper d’écrire chaque message enregistré dans le logLevel, de sorte que nous puissions suivre chaque étape lors de l’exécution.
- logLevel : peut prendre 4 valeurs : “debug”, “info”, “warning” et “error”.
- clientScripts : permet d’injecter des librairies JavaScript, par exemple JQuery ou Lodash. pageSettings : Cette option prend aussi un argument unique, qui est un objet JavaScript standard, dont voici les options principales :
- imageLoad : par défaut “true” - Casper procède au chargement des images.
- loadPlugins : par défaut “true” - Casper procède au chargement des plugins.
- userAgent : Quand vous visitez une page Web, des informations comme le nom du navigateur, la version, le système d’exploitation, la langue, et d’autres sont envoyées au serveur pour identifier l’agent utilisateur. Ces informations sont incluses dans la requête HTTP.
Le site whatsmyuseragent.org vous permettra de connaitre votre “User-Agent” actuel.
Voici la configuration de notre instance casper pour ce projet :
var casper = require('casper').create({
verbose: true,
logLevel: 'error',
pageSettings: {
loadPlugins: false,
userAgent:
'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36',
},
});
Le coeur de notre script
Notre programme va tout d’abord charger une page produit, dont l’URL est stockée dans la variable url. Puis naviguer vers la page d’avis, en cliquant sur le bouton correspondant au sélecteur : ‘span.noteliens a.button’. Attendre le chargement de cette page en attendant un sélecteur (‘.ssTitle’). Enfin, exécuter la fonction pagination(), qui va nous permettre de naviguer entre les différentes pages d’avis et prendre une capture d’écran à chaque fois.
var url = 'http://www.ldlc.com/fiche/PB00180177.html';
casper
.start(url)
.echo('Navigating to the reviews page')
.thenClick('span.noteliens a.button')
.waitForSelector('.ssTitle', pagination)
.run();
La gestion de la pagination et la capture d’écran
La fonction pagination() est une fonction récursive. Elle permet de prendre une capture d’écran et de naviguer vers la page suivante. Tant qu’elle n’a pas atteint la page maximum que nous avons déterminer - dans notre cas 3 - elle continue de s’auto-exécuter.
Lorsque le programme entreprend de charger une nouvelle page, la variable currentPage est incrémentée. Une condition permet de sortir de la boucle dès que la fonction pagination() a été exécutée le nombre de fois désiré (ici 3 fois).
La fonction capture() va nous permettre de prendre une capture d’écran de nos pages d’avis.
La navigation vers la page suivante est assurée en cliquant sur le bouton “Page suivante”, correspondant au sélecteur : ‘.pagerLastNextGroup a’.
var currentPage = 1;
function pagination() {
casper
.echo('Capturing page ' + currentPage)
.wait(1000, function () {
this.capture('ldlc-reviews-page-' + currentPage + '.jpg');
})
.then(function () {
currentPage++;
})
.then(function () {
if (currentPage <= 3) {
this.echo('Requesting next page: ' + currentPage);
this.thenClick('.pagerLastNextGroup a');
return pagination.call(casper);
}
});
}
C’est tout 😎
Lancer votre script pour obtenir des captures d’écrans des 3 premières pages - ou plus - des avis d’un produit proposé par sur le site LDLC.
Code complet :
var casper = require('casper').create({
verbose: true,
logLevel: 'error',
pageSettings: {
loadPlugins: false,
userAgent:
'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36',
},
});
var url = 'http://www.ldlc.com/fiche/PB00180177.html';
var currentPage = 1;
function pagination() {
casper
.echo('Capturing page ' + currentPage)
.wait(1000, function () {
this.capture('ldlc-reviews-page-' + currentPage + '.jpg');
})
.then(function () {
currentPage++;
})
.then(function () {
if (currentPage <= 3) {
this.echo('Requesting next page: ' + currentPage);
this.thenClick('.pagerLastNextGroup a');
return pagination.call(casper);
}
});
}
casper
.start(url)
.echo('Navigating to the reviews page')
.thenClick('span.noteliens a.button')
.waitForSelector('.ssTitle', pagination)
.run();
Si vous souhaitez vous former au JavaScript auprès de passionnés, nous proposons des formations au développement Web (React JS) ou Mobile (React Native). N’hésitez pas à visiter LeReacteur.io
Kévin Lemaire
Partager l'article
Le Reacteur
55, Rue Etienne Marey
75020 - Paris, France
Déclaration d'activité n°11755531275
Référencement DataDock n°0029509
Formations
Entreprises
Certifications
À Propos
2025 © Le Reacteur Tous droits réservés - Made with React