Formation professionnelle
React + Redux
à distance
formation intra-entreprise uniquement
Apprenez à développer des interfaces Web interactives puissantes, grâce à React.js.
Utilisez Redux pour gérer les états de vos applications.
Présentation
React est une bibliothèque JavaScript développée et maintenue par Meta depuis 2013. Le but principal de cette dernière est de faciliter la création d'application Web monopage, grâce à la création de composants réutilisables.
Cette formation couvre les bases et les notions les plus avancées. Elle est donnée par un formateur expert et vous permettra d’être autonome à l’issue de la formation.

Objectifs
Découvrir et maîtriser React
Utiliser les outils de développement adaptés
Construire une application React en respectant les bonnes pratiques
Installer, configurer et utiliser les bibliothèques les plus populaires
Gérer les états avec Redux
Tester unitairement son application
Prérequis
- Posséder un ordinateur portable (Windows, Mac ou Linux)
- Avoir des bases en JavaScript
Taux de satisfaction
- Plus de 100 personnes formées
Le programme
des 5 jours - 35 heures
Méthodes mobilisées
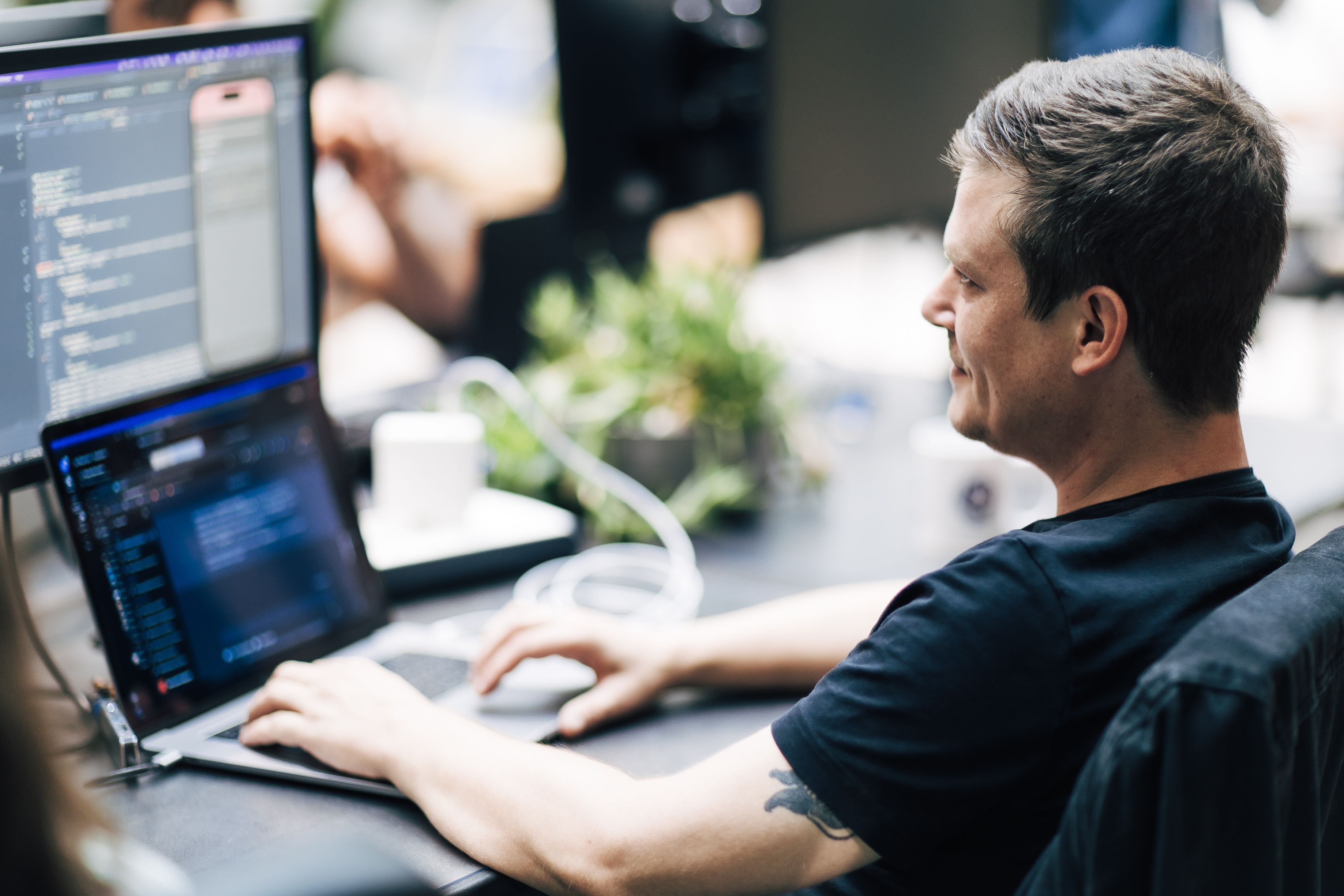
Matinées Théoriques :
Chaque matin, vous participerez à des cours théoriques interactifs animés par notre formateur expert. Ces sessions sont conçues pour introduire les concepts clés, expliquer les diverses techniques de programmation et dissiper toute confusion ou ambiguïté. Notre objectif est de vous fournir une base solide pour vous préparer aux exercices pratiques de l’après-midi.
Après-midis Pratiques :
Les après-midis sont consacrées à la mise en pratique des connaissances acquises. Vous réaliserez des exercices concrets pour appliquer ce que vous avez appris, renforçant ainsi vos compétences. Ces sessions pratiques vous permettront de transformer les concepts théoriques en applications concrètes, offrant une expérience d’apprentissage complète et enrichissante.
Farid Safi
CTO, Le Reacteur
« Après avoir découvert React et React Native en 2015, j'ai développé plusieurs bibliothèques open-source comptabilisant plus d'un million de téléchargements. J'ai très rapidement compris le potentiel de cette bibliothèque JavaScript et cela m'a naturellement amené à vouloir transmettre mes savoirs. Avec Xavier Colombel, mon associé avec qui nous avons créé Le Reacteur, nous avons pensé et conçu nos programmes de formation comme nous aurions aimé les suivre, avec une grande place accordée à la pratique. Nous avons depuis formé plus de 1000 personnes, particuliers ou professionnels, sur une techno que nous maîtrisons parfaitement : le JavaScript. »
Nous les avons formés











Intéressé par une formation
intra-entreprise ?
Nos formateurs se déplacent dans toute la France et à l’étranger.
Découvrez les autres formations
Vous êtes un professionnel et souhaitez monter en compétences sur JavaScript ? Nous proposons des formations dédiées aux développeurs expérimentés. D'une durée de 1 à 5 jours, nos sessions sont dispensées en intra-entreprises.
Le Reacteur
55, Rue Etienne Marey
75020 - Paris, France
Déclaration d'activité n°11755531275
Référencement DataDock n°0029509
Formations
Entreprises
Certifications
À Propos
2025 © Le Reacteur Tous droits réservés - Made with React.js ⚛